EWWW Image Optimizerで投稿済み画像をWebPへ一括変換する手順
今回は、WordPressで投稿済みの画像を、WebPへ一括変換するお話。
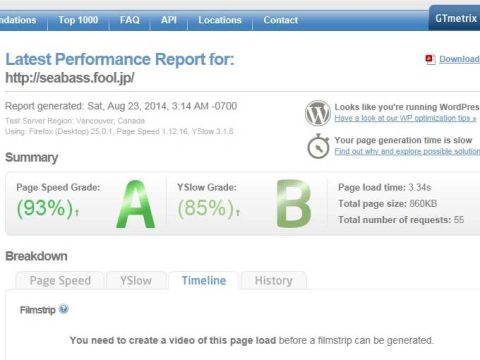
先日、新しく作り直したテーマも不具合無く馴染んだようで、『PageSpeed Insights』のチェックでも95~99点の間で安定しています。
画像やiframeだけでは無く、今回から導入したTwitterやInstagram・アドセンスなどの遅延読み込みが効果を出しているのかと。
そんな新テーマですが、作成中の過程でデベロッパーツールを使い、画像のファイル形式を確認していると、WebPへ変換されている画像とJPGのままになっている物が有る事に気が付きました。
そこで、普段から利用しているEWWW Image Optimizerを使い、投稿済み画像を含め、全ての画像をWebPへ一括変換。その設定と手順をまとめておきます。
EWWW Image OptimizerによるWebP変換
まず最初に、EWWW Image OptimizerとWebPについて。
WordPressの画像圧縮プラグインとして定番になっている『EWWW Image Optimizer』ですが、管理画面から設定を行う事により、JPG画像をWebPへと変換する事が出来ます。
一方、今回の主題になっているWebPは、Googleが開発した画像フォーマットで、画像の品質を保ったまま高圧縮(ファイルサイズを軽量化)が可能で、『PageSpeed Insights』などでは利用を推奨されているファイル形式。
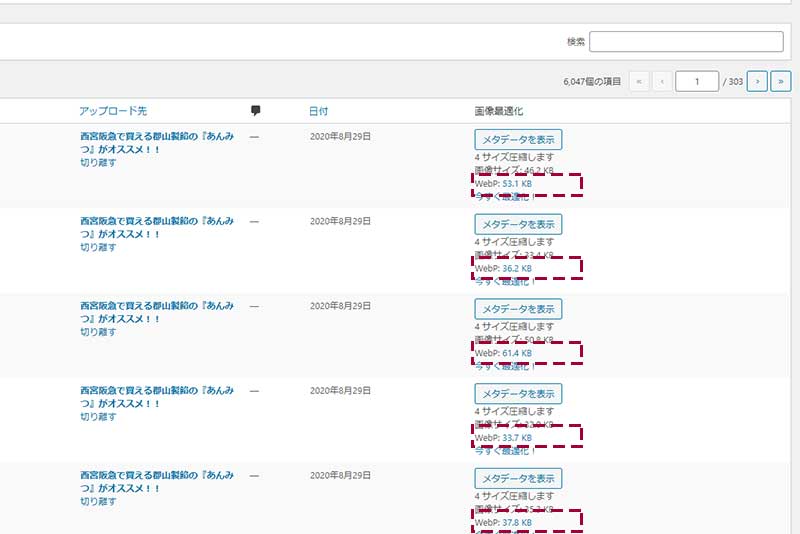
WordPressのメディアを確認すると、上記のようにEWWW Image OptimizerによってWebPへ変換されている画像と未変換の物が。
この違いに規則性を確認できず、何を基準に変換と未変換が混じるのか分かりませんでしたが、全ての画像がWebPへ変換されていると思っていたので、投稿済みの画像変換を進める事に。
メディアライブラリの最適化と一括変換
とりあえず、メディアライブラリの画像一覧から、『WebP』の文字が無い画像(未変換)の最適化項目に表示されている『再最適化』をクリックすると、簡単にWebPへの変換は行われました。
なので、表示画像のチェックボックスをオンにし、一括操作として『一括最適化』を適用したところ、変換が行われるのでは無く、一括最適化画面へと進んでしまい…。
メディアライブラリを確認すると、様々な投稿済み画像を含め25,000枚近くあるので、ポチポチ押すのは現実的では無い…。
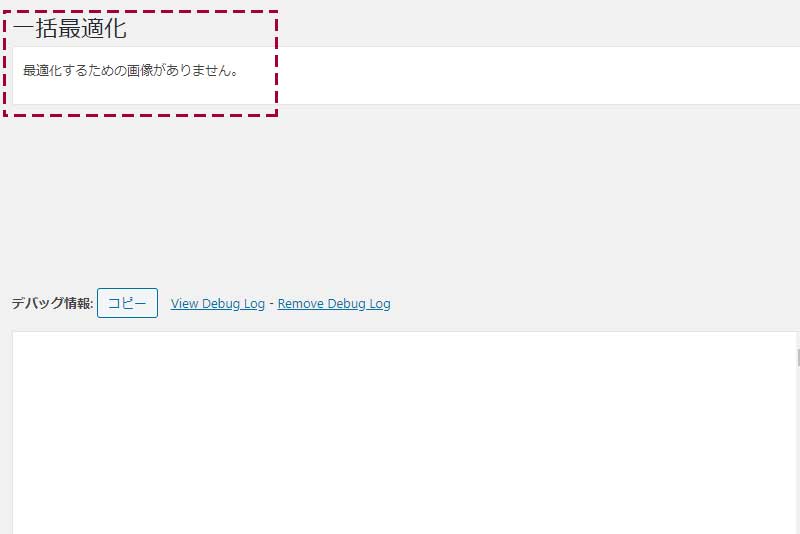
ただ、投稿済みの画像は一括変換の対象にならないのか、『一括最適化』画面では「最適化するための画像がありません」と表示されるだけ。
という事は、まず投稿済みの画像情報をパージし、再度一括変換を行える状態にしなければ…。
更には、WebPとJPGがランダムに混じっていた事を考えると、EWWW Image Optimizerの設定を見直し、全ての画像をWebP変換対象にする必要も。
投稿済み画像をWebPへ一括変換するための設定
全ての画像をWebPへ変換するため、EWWW Image Optimizerの『WebP』タブを開くと、画面の下部に『強制WebP』という項目があります。
この「そのサイズに関係なくすべての画像にて、WebP 画像が生成および保存されます。」という横にあるチェックボックスをオンにする。
この項目をオンにする事で、メディアライブラリへアップロードする全ての画像を、WebPへと変換する事が出来るようになります。
※新規アップロード画像に対しては『WebP』が生成されますが、投稿済みの画像に関しては、次項の『一括最適化』機能を使用する必要があります。
投稿済み画像をWebPへ一括変換する手順
前項の設定にて、全ての画像をWebPへ変換する準備が出来ました。
次は、EWWW Image Optimizerの持っている画像の変換・最適化情報をリセットし、再び一括最適化を行います。
※過去画像のデータを弄る事になるので、気になる方はバックアップを取ってから作業を始めて下さい。
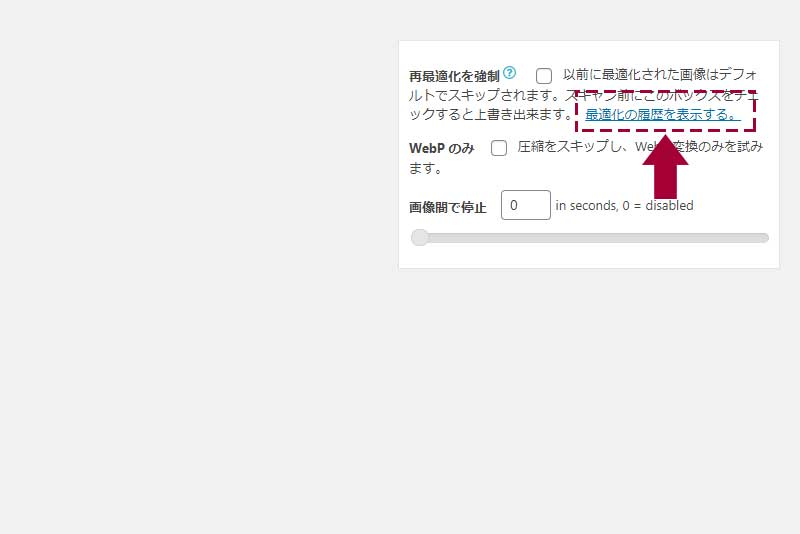
1.最適化の履歴を表示する
管理画面のメニューから、メディア > 一括最適化と進み、一括最適化ページの右端に表示されている「最適化の履歴を表示する」というリンクをクリック。
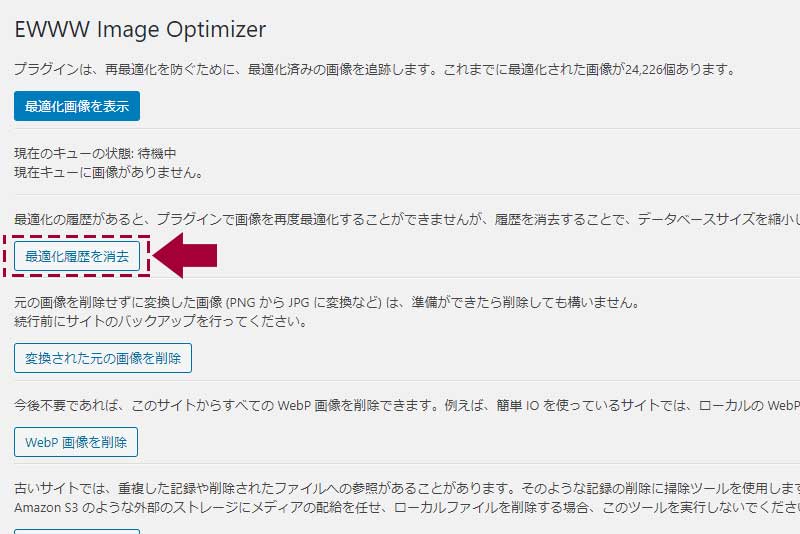
2.最適化履歴を消去
移動先にある「最適化履歴を消去」というボタンをクリック。※これを押す事により、過去の最適化データがパージされます。
3.画像を最適化
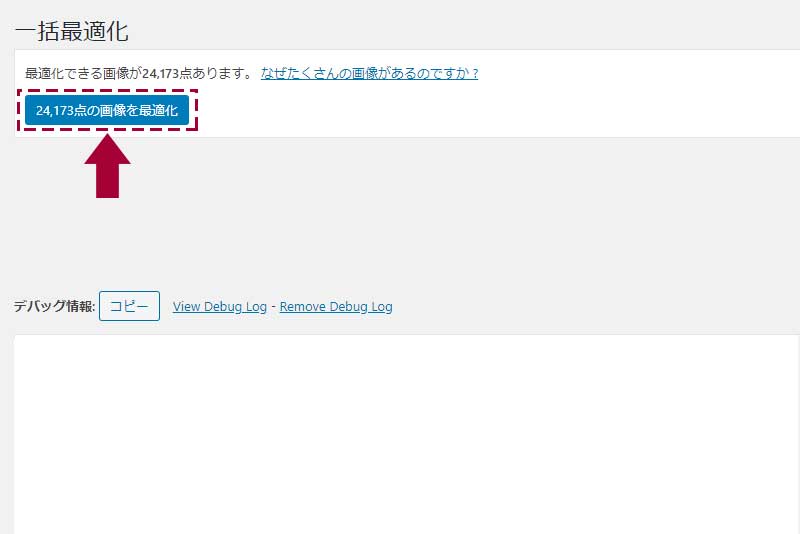
一括最適化ページへ戻ると、先程までは「最適化するための画像がありません」と表示されていた項目が、「〇〇点の画像を最適化」というボタンに変わっているので、このボタンをクリック。
4.一括最適化
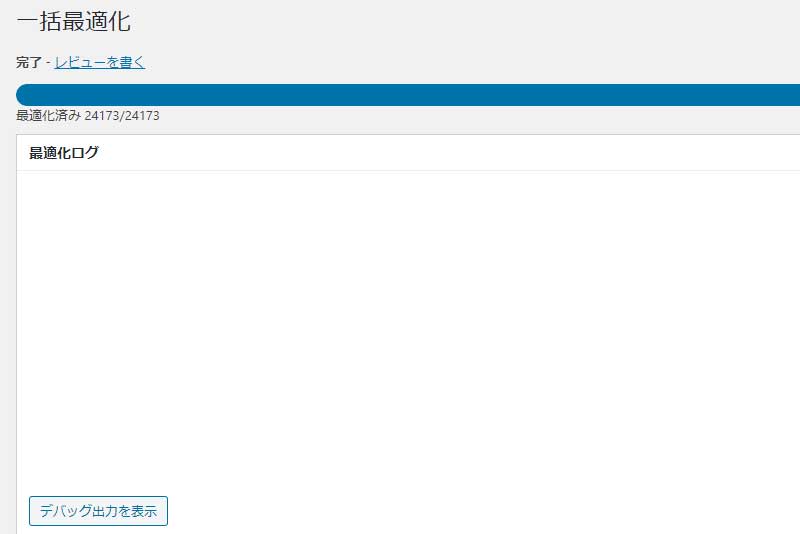
ボタンを押すと、投稿済み画像を含めた全ての画像(各サイズ)の最適化が始まるので、変換が完了するまで待ちます。※25,000枚程度の画像量で、4時間近く掛かりました。
5.投稿済みの画像のWebP変換の完了
最適化が終われば、メディア > 一括最適化と進み画像情報をチェック。投稿済み画像を含めた全ての画像が、WebPへと変換されたのを確認できます。
WebPへ一括変換する手順・まとめ
今回は、WordPressのプラグイン『EWWW Image Optimizer』を使い、投稿済み画像を含めWebPへ一括変換する方法をまとめてみました。
この作業を始める前、投稿済み画像の一括変換に関する資料を探してみたものの、1枚1枚手動で変換する手法が主体で、一括最適化については記述が少なかったので、何かしらの参考になればと思います。
EWWW Image OptimizerでWebPの設定を行った際、文中で書いた『強制WebP』という項目のチェックをオンにしておけば、こういった作業をしなくても良かったのだと思いますが…。
いずれにしても、投稿済みの画像を再処理するには、「最適化履歴を消去」と覚えておいて損はないかも知れませんね。
最後まで読んで頂き、ありがとうございます!!
今回の投稿と同じ「WordPress」にある前後の記事は、下記のようになっております。お時間がある時にでもチェックして頂けると嬉しいです!!
また、11月1日現在「 ガジェット 」には「 174 件」の投稿があります。カテゴリー内での人気記事や、ブログの最新記事リストも記載しておきますので、宜しければ合わせてご覧くださいませ。
- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 新シリーズ『 #今日のつぶやきから』開始!Xの内容を少しだけ深堀り!!

- ネットで購入した馬券の画像を表示&保存する方法

- ノートパソコンのWiFi(ワイヤレス)カードを交換する手順

- 古いパソコンを無線LANアダプターでWi-Fi 6に対応させる方法

- リモコンを押すとテレビの電源が落ちる原因はAmazon Fire TVだった!

- WPtouch

- スマホサイトでは背景動画の自動再生が出来ない?!

- WordPressでコメント通知などのメールが届かない時の確認項目

- ロリポップが遅い時代は終了!モジュール版PHPでWPが爆速化!!

- WordPress・勝手に挿入される</P>をピンポイントで撤去

- ロリポップやチカッパでWordPressの高速化にチャレンジ!!

- 重いプラグインを見直してWordPressを高速化するまとめ

- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- 【京セラAJP-2030レビュー】コンパクト&柔らかホースで高圧洗浄機選びの悩みを解決!

- 小学生がスナップエンドウを種から育てて収穫する観察日記

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 【写真で徹底比較】デカパトス有料席ガイド!新設『センターテラス席』の広さ・日陰・当日の様子

- 【2025年版】ラグナシアプールを小・中学生が遊び倒す!新くじらプール&変なホテルで満喫する1泊2日徹底レポ

- 【口コミ】潮芦屋温泉『水春』体験レビュー|アメニティ充実の高級スパにリピート必至!!

※書き込んだコメント内容は、管理者の認証を受けた後にブログへ表示されます。