WordPress・勝手に挿入される</P>をピンポイントで撤去
今回は、WordPressのお話。
先日、ブログのテーマ(テンプレート)を書き直し、以前と見た目は変わらないものの、コードや内容は一新しました。
更には、今回のリニューアル作業の前から、お試しで”ブログカード”を自作し、しばらく様子を見ていたところ、なかなか良い感じで効果も有りそう…。
とりあえず、内部リンクに関してはブログカードに移行していましたが、外部リンク(旧ブログ)の記事もブログカード化しようかと思ったところ表示が崩れ…。
確認してみると、勝手に閉じPタグが挿入されており、これを制御するのに一苦労。今回は、消したいPタグをピンポイントで撤去する方法を残しておこうかと。
WordPressで自動挿入されるPタグ
当ブログのように、WordPressで記事を書いている人にはお馴染みとなっていますが、標準仕様となっている”オートパラグラフ”という機能によって、Pタグが自動挿入される仕組みになっています。
この仕組を嫌い、自動挿入されるPタグを停止する”toggle wpautop”などのプラグインが有ったり、”functions.php”にて制御するようなコードも多く見掛けますね。
ただ、この機能…。
慣れてくると大変便利です。
なので、私は標準仕様のまま使っていますが、今回は記事中に書き込んだHTMLコードの中に自動挿入され、それを制御するのに苦労しました。
勝手に</P>が挿入されレイアウト崩れ
それほど問題に感じた事が無い、Pタグ自動挿入でしたが…。今回、外部リンクをブログカード化する際、書き込んだHTML内にPタグが自動挿入され苦戦しました。
実は、プラグインやAPIを使えば簡単に実装できるブログカードですが、サービスの終了があると大幅な修正が必要になるので、こういったシリーズはベタ打ちで自作。
さすがに、毎度毎度コードを書くのは面倒なので、”functions.php”を利用し、投稿画面にオリジナルボタンを配置していますが…。
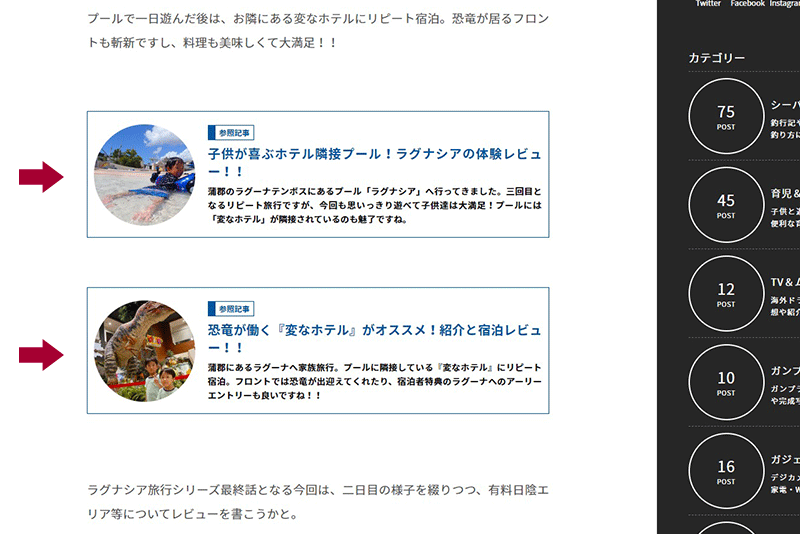
外部リンク用のブログカードに関しても、冒頭のブログカードと同じデザインで良いかと思い、コードをまるっと流用してみたところ…。
コードの書き方もCSSも、冒頭のブログカードを流用しているので、表示が崩れた原因は即座に予想が付きました。
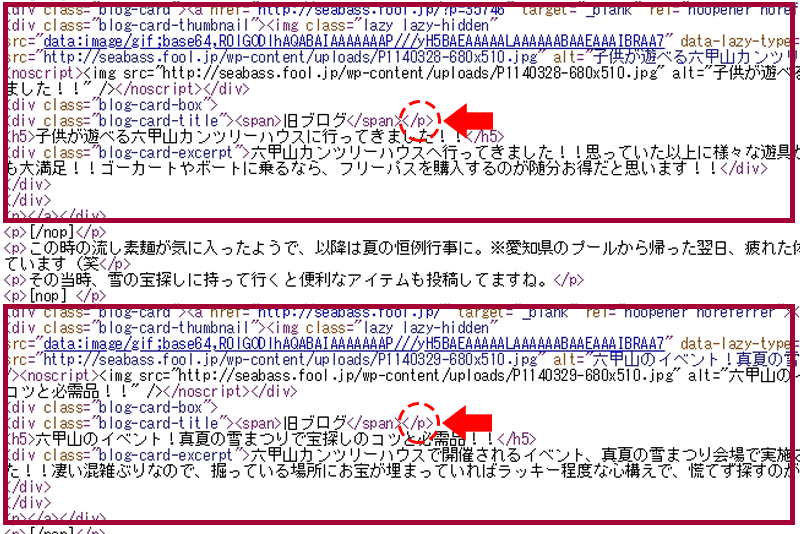
外部リンクのブログカード内に、意図しない</P>タグが2~3箇所挿入されており、”single.php”内のコンテンツ部分、Pタグに指定したpadding分だけ、上部にスペースが出来ています。
原因が分かったので、文中に改行を入れてしまったのかと思いチェックするも、改行は挟まずベタ打ちしてあり大ブレーキに。
functions.phpからPタグを部分制御
先程も書いた通り、Pタグを撤去するプラグインや、停止させるコードはあるものの、当ブログでは自動挿入のPタグありきで記事を書いており、これを消去してしまうと凄く面倒な事に。
そこで、ショートコードで囲った部分だけ、Pタグを制御出来るような手法を探してみたところ…。ありました!!
こちらの方が書いて下さっているコードを、”functions.php”に書き込めば、ショートコードで囲った部分だけ、自動挿入のPタグを制御できるようになりました!!
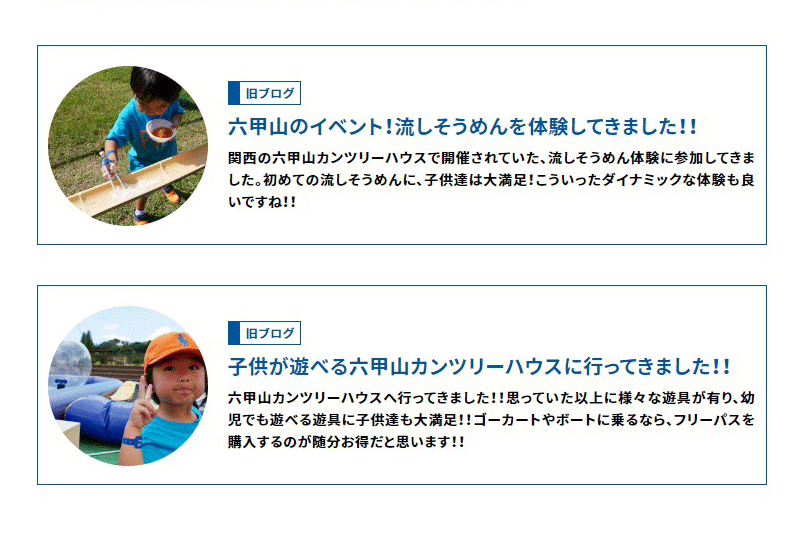
そのまま使わせて頂きましたが、思っていた通りの挙動で感激です!!
その後、自身の書いている旧ブログだけでは無く、上記のように参考サイトもブログカード化できたので、これにて一件落着。
勝手に挿入される</P>を制御・まとめ
今回は、記事作成中に書き込んだHTMLの中に、自動挿入される</P>タグを制御する問題を解決。※PHPを使った内部リンク取得と全く同じコードを利用しているのに、Pタグが自動挿入される謎の現象…。
どうやら、連続する</div>が絡む問題のようですが、やっつけ仕事にしても多用し過ぎたか…。
ただ、上記サイト様のおかげで、本文中に生成されるPタグを部分的に制御し、思い通りのレイアウトを実現する事ができました!!
こういった作業も、プラグインやAPIを使えば早いのですが、仕様が変わったり廃止された場合は大変なので、アナログ的な手打ちで処理しています。
とりあえず、外部リンクもブログカード化できて一安心。今後は、極力ブログカードを使って行きたいと思います!!
最後まで読んで頂き、ありがとうございます!!
今回の投稿と同じ「WordPress」にある前後の記事は、下記のようになっております。お時間がある時にでもチェックして頂けると嬉しいです!!
また、11月1日現在「 ガジェット 」には「 174 件」の投稿があります。カテゴリー内での人気記事や、ブログの最新記事リストも記載しておきますので、宜しければ合わせてご覧くださいませ。
- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 新シリーズ『 #今日のつぶやきから』開始!Xの内容を少しだけ深堀り!!

- ネットで購入した馬券の画像を表示&保存する方法

- ノートパソコンのWiFi(ワイヤレス)カードを交換する手順

- 古いパソコンを無線LANアダプターでWi-Fi 6に対応させる方法

- リモコンを押すとテレビの電源が落ちる原因はAmazon Fire TVだった!

- WPtouch

- スマホサイトでは背景動画の自動再生が出来ない?!

- WordPressでコメント通知などのメールが届かない時の確認項目

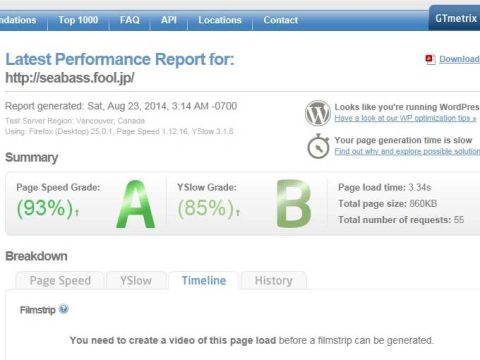
- ロリポップが遅い時代は終了!モジュール版PHPでWPが爆速化!!

- ロリポップやチカッパでWordPressの高速化にチャレンジ!!

- 重いプラグインを見直してWordPressを高速化するまとめ

- RSSフィードを表示する!!

- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- 【京セラAJP-2030レビュー】コンパクト&柔らかホースで高圧洗浄機選びの悩みを解決!

- 小学生がスナップエンドウを種から育てて収穫する観察日記

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 【写真で徹底比較】デカパトス有料席ガイド!新設『センターテラス席』の広さ・日陰・当日の様子

- 【2025年版】ラグナシアプールを小・中学生が遊び倒す!新くじらプール&変なホテルで満喫する1泊2日徹底レポ

- 【口コミ】潮芦屋温泉『水春』体験レビュー|アメニティ充実の高級スパにリピート必至!!

※書き込んだコメント内容は、管理者の認証を受けた後にブログへ表示されます。