新テーマ『まころぐver2.0』について
今回は、ブログのテーマ(テンプレート)のお話。
旧ブログ『オーシャントリッパーズ』のアクセスが、1日1万PVを越えた辺りから制限を受けることが増えたので、サーバーの引っ越しを兼ねて新設した当ブログも、あっという間に二年が過ぎました。
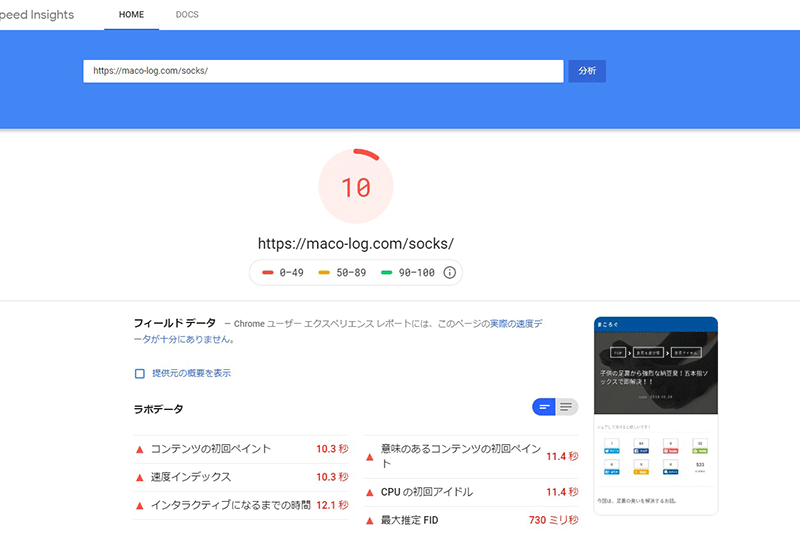
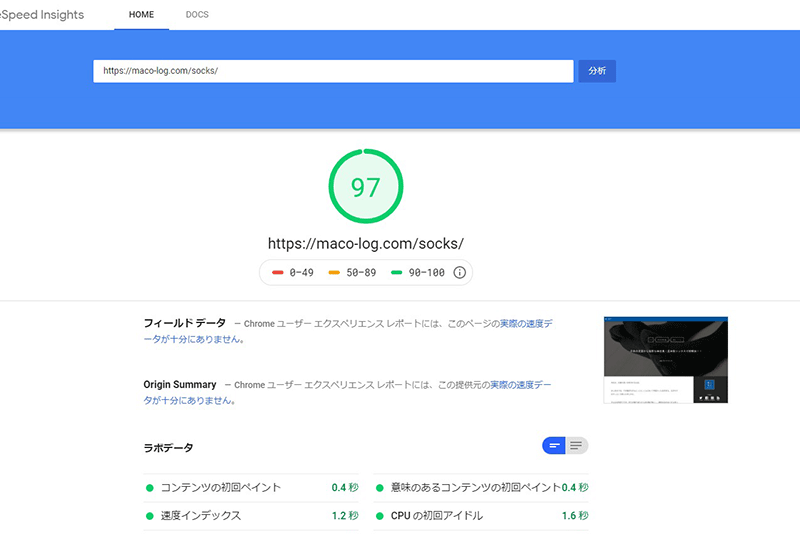
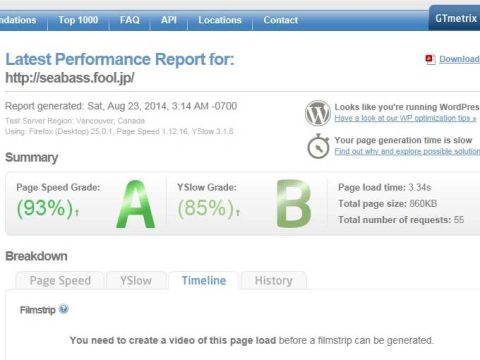
以前と同様、ボチボチと更新を楽しんでいる当ブログですが…。ふとした時に、Googleの『PageSpeed Insights』にてチェックを掛けると…。
モバイル表示が重視され、チェック項目が一新されているのは知っていましたが、この10ポイントという結果に驚愕!!
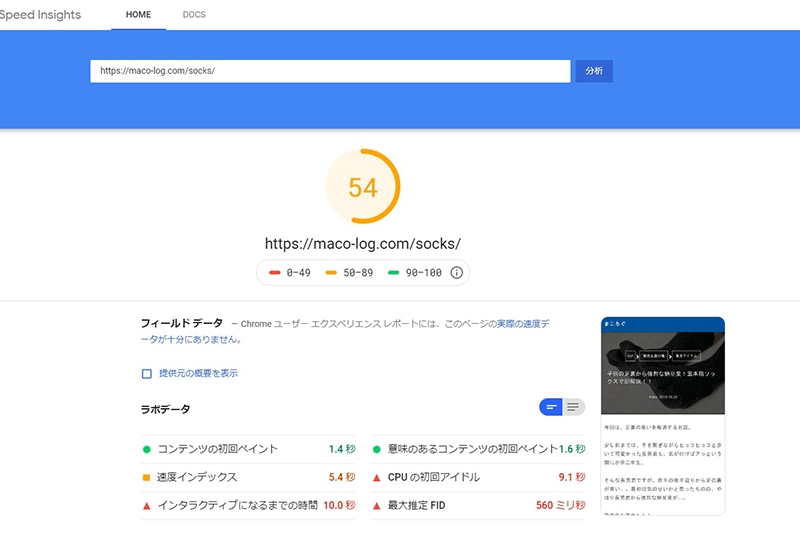
タイミングによって結構なバラつきがあるものの、調子が良くて45ポイント前後と芳しくない…。という事で、半月ほど掛けてテーマを再構築してみました!!
モバイルの改善が重要!!
当ブログを新設した際、モバイルは80ポイント以上あったものの、この数年でPCとスマホのシェアは一気に逆転し、アクセスの7~8割はスマホからといった状態。
現在は、完全にモバイルファーストの時代で、PC側のテーマよりもモバイル側を重視しないと、検索結果にも影響が出てきます。
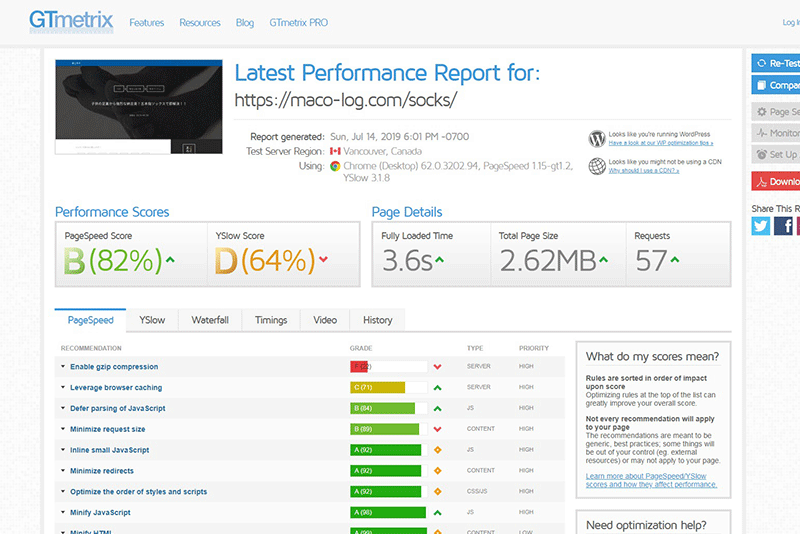
パソコンは、そこそこ善戦しているのですが…。
ブログのテーマは、画面サイズによって切り替わる『レスポンシブデザイン』にて制作しており、モバイルの項目が改善すれば、パソコンのスコアも高くなるハズ。
とりあえず、テーマのデザインは気に入っているので、モバイルの為に何を削除できるかといった、現行テーマからの引き算をベースに作業を開始。
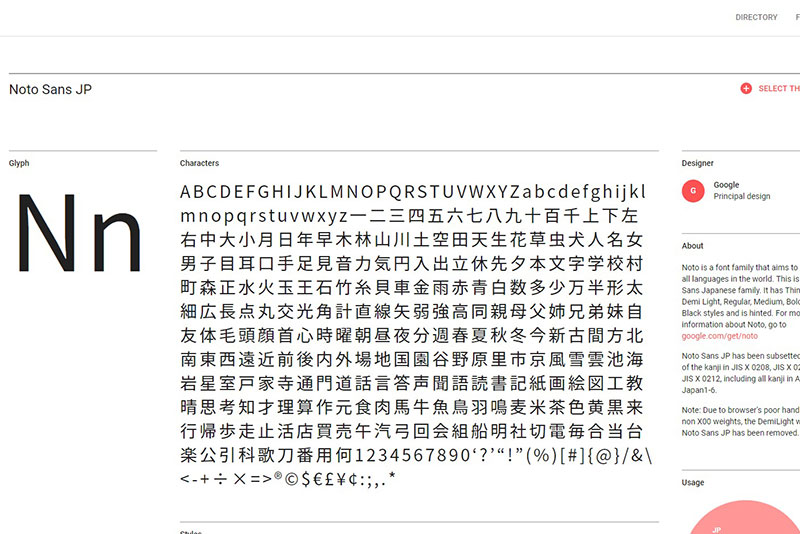
ウェブフォント”Noto Sans JP”を最優先
まず最初に、大幅にスコアを落としている原因として挙げられるのが、Googleのウェブフォント『Noto Sans JP』の使用。
メイリオが中心だった頃に比べ、游ゴシックを使用しているサイトが増えてきたものの、Chromeで細くなったりと若干使い勝手も悪く、Win7を使っている人もまだまだ多い。※自分もですが…。
そこで、旧ブログの見出しに使用していた『Noto Sans JP』を全面的に取り入れ、現在のブログを作ったものの、やはりシステムフォントと比べると、読み込み速度・サイズ共に大幅な減点。
更には、Google公式の非同期スクリプトも試してみましたが、FOUTの発生が気になり却下。また、システムフォントでの表示は、スコアが格段にアップするものの、どうしてもメイリオと游ゴシックの気分にならないので却下。
アンドロイドとChromeで、システムフォントとして使われている『Noto Sans CJK JP』を優先的に出力する事で、気持ち程度の改善を図ってみましたが、フォントウェイトの部分で違いが出たので却下。
今回の新テーマで唯一手を加えず、そのままにしたのがフォントの種類『Noto Sans JP』でした。※こればかりは好みを通してみました。
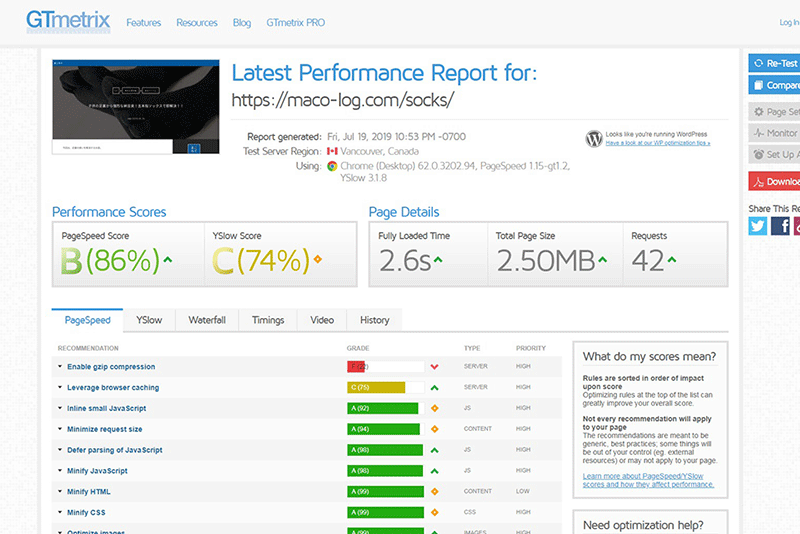
LiteSpeed Cacheを使うかキャッシュの取捨選択
一方、キャッシュに関しては、現在利用しているレンタルサーバー『MixHost![]() 』にて、独自のキャッシュが設定されているとの事だったので、特に弄らず様子を見ていたのですが…。
』にて、独自のキャッシュが設定されているとの事だったので、特に弄らず様子を見ていたのですが…。
今回、PageSpeedのチェック項目にも挙がっていたので、そろそろ弄ってみるかと思い、LiteSpeed Webサーバー対応の利を生かし、LiteSpeed Cacheをお試し導入。
ウェブフォントは現行のまま、スコアだけが軽く上昇しましたが、この手のプラグインにありがちな、キャッシュが効き過ぎ状態になりまして…。
細かな部分のキャッシュを解除できず、結局は今までと同様.htaccessにゴリゴリと書き込み、自前で解決しておきました。
LiteSpeed Cacheのようなプラグインも良いのですが、画像の遅延読み込みであったり、ファイルのminify化であったり、コチラ側で作業した部分と被る事も多く、キャッシュの設定以外でもさほどメリットを感じず…。
ファイルの種類や期間など、自分の思うように.htaccessへ書き込む方が、自由度が高くて好みに合っていました。
重複・不要コンテンツの削除とWebPの導入
最後に、リクエスト数を減らすため、重複していたり不要になったコンテンツは思い切って削除。※まだ1カラムにする勇気はありませんでしたが…。
例えば、記事を挟むように設置していたSNSボタン等は、本文末の1ヶ所だけに減らし、タイトルタグ直下に近い状態から本文が始まるようにしてみたり。
また、画像に関しては、現在使用中のプラグイン『EWWW Image Optimizer』の機能を利用し、WebPにも対応できる形を取ってみました。
対応ブラウザの問題もあり、まだまだこれからの技術だとは思いますが、せっかくなので勢いのままに導入。
後は、表現の細かな部分を削ったり、ブログの概要ページを1カラムから2カラムへ変更したりと、一通り手を入れながら書き直しました。
新テーマ『まころぐver2.0』まとめ
今回は、新しく作成したテーマについて書いてみましたが、見た目は殆ど変わっていないものの、ほぼ全部を書き直したので思ったよりも時間が掛かってしまい…。
冒頭で書いたPageSpeedのスコアだけに注目すれば、他にも色々と改善できる所だらけですが、文中でも書いた通り『Noto Sans JP』は気に入ってるし、相変わらずヒーローヘッダーは大好きだし、本文後の記事リストも載せておきたいし…。
今回、キャッシュの設定を弄ったので、こういった計測サイトの表示より、体感速度は多少マシになっているかと思います。※初回アクセスを除き。
スコアの点数を上げるよりも、実際に使った感触を大切にして、自分なりのブログに仕上げて行ければ良いかと、割り切る事にしました!!(^^;)
最後まで読んで頂き、ありがとうございます!!
今回の投稿と同じ「WordPress」にある前後の記事は、下記のようになっております。お時間がある時にでもチェックして頂けると嬉しいです!!
また、11月1日現在「 ガジェット 」には「 174 件」の投稿があります。カテゴリー内での人気記事や、ブログの最新記事リストも記載しておきますので、宜しければ合わせてご覧くださいませ。
- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 新シリーズ『 #今日のつぶやきから』開始!Xの内容を少しだけ深堀り!!

- ネットで購入した馬券の画像を表示&保存する方法

- ノートパソコンのWiFi(ワイヤレス)カードを交換する手順

- 古いパソコンを無線LANアダプターでWi-Fi 6に対応させる方法

- リモコンを押すとテレビの電源が落ちる原因はAmazon Fire TVだった!

- WPtouch

- スマホサイトでは背景動画の自動再生が出来ない?!

- WordPressでコメント通知などのメールが届かない時の確認項目

- ロリポップが遅い時代は終了!モジュール版PHPでWPが爆速化!!

- WordPress・勝手に挿入される</P>をピンポイントで撤去

- ロリポップやチカッパでWordPressの高速化にチャレンジ!!

- 重いプラグインを見直してWordPressを高速化するまとめ

- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- 【京セラAJP-2030レビュー】コンパクト&柔らかホースで高圧洗浄機選びの悩みを解決!

- 小学生がスナップエンドウを種から育てて収穫する観察日記

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 【写真で徹底比較】デカパトス有料席ガイド!新設『センターテラス席』の広さ・日陰・当日の様子

- 【2025年版】ラグナシアプールを小・中学生が遊び倒す!新くじらプール&変なホテルで満喫する1泊2日徹底レポ

- 【口コミ】潮芦屋温泉『水春』体験レビュー|アメニティ充実の高級スパにリピート必至!!

※書き込んだコメント内容は、管理者の認証を受けた後にブログへ表示されます。































まいどです!(^^)
いやー、やはり弄れるって羨ましいですねー!!
たま〜にやってみようと思うも、またエラー地獄の記憶が蘇りくわばらくわばら…。
大人しくしております。汗
実はここ最近、新しくなったグーグルコンソールが厄介で、検索しながら対応してますが難儀してます。
少しだけ、その脳みそをオラに分けて下さい!!
毎度です!!(^^ゞ
弄れるといっても、HTMLとCSSまでですよ(笑
※PHP等はググらないと…。自前では書けません~(^_^;)
テーマの改修、現在使用中のテーマをコピーして、CSSファイルのテーマ名だけ適当な物に変更し、プラグイン『Theme Test Drive』を使って、ブログは通常通り表示させつつ、自分だけ改修中のテーマを確認しながら作業すれば、多少のミスがあっても怖く無いですよ!!
Googleコンソール、チラッと確認する程度でジックリ見てませんが、何か詰まる所あります?
※今、脳みそ分けても、仮面ライダーでほぼ満杯ですよ(笑
清潔感のある素敵なテンプレートだと思い、どこのテンプレートを利用しているのか以前から気になっていました。
ご自身のオリジナルテンプレートだったのですね。
好きなようにアレンジができ、改善できることが本当にスゴいです!
「まころぐver2.0」になってからは、確かに体感速度がアップしていることがわかります!
サクサク表示されると気持ち良いですね♪
ボクも改善できれば良いのですが、知識不足で何から手をつけて良いのか悩ましいところです。
(^◇^;)
コメントありがとうございます。!!(^^ゞ
仕事の勉強がてら、WordPressを使って旧ブログを書き始めた時から、ずっと手作りで運営していましたが…。約10年前と比べ、現在はスマホとPCのシェアが完全に逆転しているので、スマホ優先にするのが大変ですね…(^^;)
※7~8年位までは、スマホはプラグイン入れて読めれば良いか程度の対応でしたが、今はスマホの表示をしっかりしておかないと…。って感じですもんね(笑
一応、現在のブログを解説してからは、キャッシュに関する部分をサーバー任せにしていましたが、今回は自分で書き込んでみたので、多少は体感が上がってるかと。
※ここだけの話し、アドセンスを埋め込んでいないページを計測すると、モバイル96点・パソコン100点が出たので…。一番遅くなる原因は…(^^;)
Shaim Styleのテーマも素敵じゃないですか!!
僕で宜しければ、いつでもお手伝いを!と言えれば良いのですが、そこまで詳しく無いので、いつもググって調べてます(笑
分かる範囲で宜しければ、何なりと聞いてやって下さい!!(笑
※いつもFacebookの方も、ありがとうございます!!
ページの機能で開設すると、いいね!は押せないと思っていましたが、ページ同士なら押せるんですね??
手軽なTwitterばかりで、Facebookは慣れて無く…。今度、しゃいむさんのFacebookに「いいね!」チャレンジしてみますので、間違ってたら教えて下さいませ~!!(^^ゞ
嬉しい返信をありがとうございます!
テンプレートに関して、どうすることもできず困り果てた時にはアドバイスをお願いします。笑
Facebook、そこまで詳しくありませんが、ページに「いいね」する際にはプライベートアカウントかページアカウントのどちらかを選択することができるようですよ!
お答え出来る範囲で宜しければ!!
もし何かございましたが、お気軽にDMでも下さいませ!!(^^ゞ
Facebook、あんまり使っておらず、「いいね!」の押し方もイマイチ把握できてないのですが、またチャレンジしてみますね!!
※個人用のアカウントから「いいね!」になってたら、笑ってやって下さい…(^^;)