ブログデザイン微調整しました!※表示が崩れる場合はリロードを!!
今回は、ブログアップデートのお話。
最近、別件で新たにブログを立ち上げたのですが、いつものように自作せず、初めてWordPressのテーマ(テンプレート)を利用させて頂きました。
WordPressを弄っている際、良く参考にさせて頂いている方が作っているだけに、十分な機能が導入されており、もし自分のブログを立ち上げるなら、次回はコチラのテーマを流用させてもらおうかと思うほど。
無料のWordPressテーマ『Cocoon』です。
そのブログは、各部詳細と個人設定まで受け持ちましたが、細かな設定を行っていると「自分のところにも実装したい」と思った項目もあり、久々にゴリゴリとデザイン等を弄ってみました。
なので、パソコンやスマホから閲覧の場合、キャッシュの残りによりサイトデザインが崩れる事もあるかと思います。その際は、スーパーリロードまたはキャッシュのクリアで対応して頂けると嬉しいです。
ブログデザイン変更点について
今回は、簡単な微調整が中心だったので、ほぼほぼCSSの変更・更新だけの予定でしたが、一番弄りたかった部分に大苦戦。※何度放置しようかと思ったり。
大まかな部分は自作していますが、今回は目的が微妙にズレていたので、検索を掛けても思い通りにならない…。なので、デフォルトの状態に戻すのに一苦労。
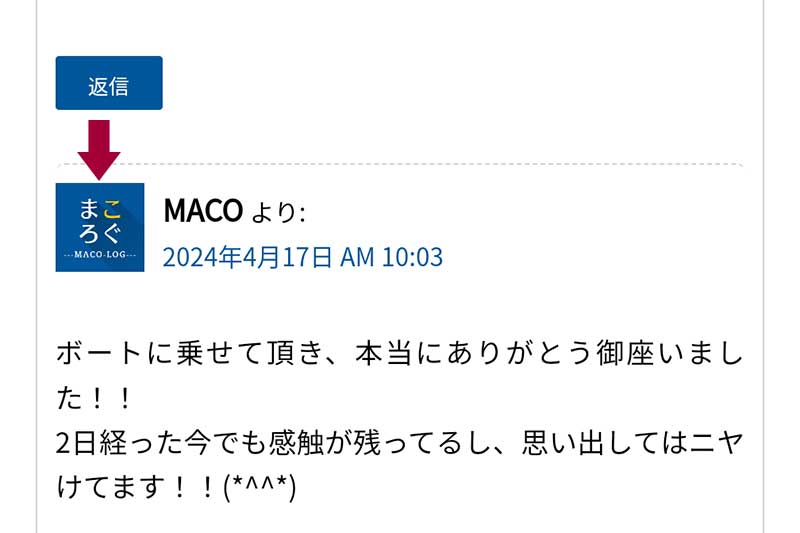
コメントアバター導入
今回、一番チャレンジしたかったのがコレ。
コメント欄のアバター(アイコン)をオリジナルの物に切り替える事でした。※コメントの返信に『まころぐ』ロゴを表示できるようにしました。
Cocoonの管理画面では簡単に設定可能なんですが、コメント欄はオリジナルで弄っていたので、7年以上前の自分がどうやって書いているのかを紐解きながら、PHPの条件分岐やWordPressのタグを検索するのに時間が掛かり…。
結局、全面的に作り直した方が確実だと言う事で、デフォルトの状態に戻し、そこから一気に加工と微調整。※アバター自体の登録は直ぐに出来たんですけど…。デフォルトの状態を覚えて無くて、戻すのに時間が掛かりました。
余白変更
前項のアバター以外は、CSSの簡単な微調整なので瞬殺。
とりあえず、スマホから読みやすいようにしようと思い、以前よりも余白を多く取りました。
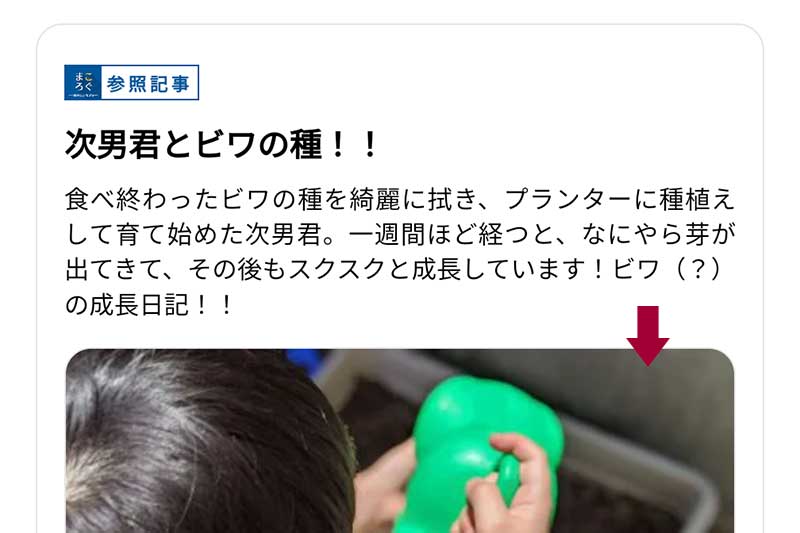
ブログカード修正
次は、過去記事などを紹介するブログカード。
実は、ブログカードの写真が微妙にズレているのは分かっていたのですが、自身がスマホから見る機会が少ないので放置していたり…。
今回、久々に弄ったついでに修正しておきました。
フォントサイズの変更
最近、老眼が進んでいるのか、小さな文字が読みにくくなってきたり…。
という事で、フォントサイズをワンポイント上げて、少し大きな文字で表示されるようにしておきました。
見出し変更
フォントサイズの変更に伴い、見出しのサイズも微調整しておきました!!
スマホのキャッシュクリア方法
各部を微調整している際、スマホのブラウザキャッシュが残っていたりと面倒だったので、キャッシュ消去の方法も載せておきます。
※PCからの場合はスーパーリロードで簡単ですが、スマホの場合は少し手間が掛かりますね。
iPhone(Chrome)の場合
- Google Chromeを開く
- 画面右下の『…』をタップ
- 『履歴』から『閲覧データを削除』をタップ
- 『閲覧履歴を削除』をタップ
iPhone(Safari)の場合
- ホーム画面の『設定』から『Safari』をタップ
- 『履歴とWebサイトデータを消去』をタップし消去
Android(Chrome)の場合
- Google Chromeを開く
- 画面右上の『…』をタップ
- 『履歴』から『閲覧データを削除』をタップ
- 『キャッシュされた画像とファイル』をチェック
- 『閲覧履歴を削除』をタップ
記事を読んだりブログを眺めている際、デザインやレイアウトが崩れた場合は、キャッシュクリアをお試し下さい。
テーマを更新・まとめ
今回は、新規ブログの立ち上げを受け持った事から、自身のブログでも導入したい気持ちが日に日に大きくなり、思い切って弄る事にしました。
他にも修正したい箇所はありますが、とりあえず気になっていた部分は改修できたかと。
もし、ブログの表示が崩れている場合は、お手数ですがスーパーリロードかキャッシュのクリアをお試し下さいませ。
最後まで読んで頂き、ありがとうございます!!
今回の投稿と同じ「WordPress」にある前後の記事は、下記のようになっております。お時間がある時にでもチェックして頂けると嬉しいです!!
また、11月1日現在「 ガジェット 」には「 174 件」の投稿があります。カテゴリー内での人気記事や、ブログの最新記事リストも記載しておきますので、宜しければ合わせてご覧くださいませ。
- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 新シリーズ『 #今日のつぶやきから』開始!Xの内容を少しだけ深堀り!!

- ネットで購入した馬券の画像を表示&保存する方法

- ノートパソコンのWiFi(ワイヤレス)カードを交換する手順

- 古いパソコンを無線LANアダプターでWi-Fi 6に対応させる方法

- リモコンを押すとテレビの電源が落ちる原因はAmazon Fire TVだった!

- WPtouch

- スマホサイトでは背景動画の自動再生が出来ない?!

- WordPressでコメント通知などのメールが届かない時の確認項目

- ロリポップが遅い時代は終了!モジュール版PHPでWPが爆速化!!

- WordPress・勝手に挿入される</P>をピンポイントで撤去

- ロリポップやチカッパでWordPressの高速化にチャレンジ!!

- 重いプラグインを見直してWordPressを高速化するまとめ

- 【実録】Windows11アップグレードが99%で停止!ライセンス条項エラーの原因と直し方!!

- 【京セラAJP-2030レビュー】コンパクト&柔らかホースで高圧洗浄機選びの悩みを解決!

- 小学生がスナップエンドウを種から育てて収穫する観察日記

- ありがとう!オーシャントリッパーズ!!全てを「まころぐ」が受け継ぎます【ブログ統合】

- 【写真で徹底比較】デカパトス有料席ガイド!新設『センターテラス席』の広さ・日陰・当日の様子

- 【2025年版】ラグナシアプールを小・中学生が遊び倒す!新くじらプール&変なホテルで満喫する1泊2日徹底レポ

- 【口コミ】潮芦屋温泉『水春』体験レビュー|アメニティ充実の高級スパにリピート必至!!

※書き込んだコメント内容は、管理者の認証を受けた後にブログへ表示されます。